Дополнительная информация
Системные требования
Описание программного продукта
Что делает аддон ?
- Выводит поле для ввода количества товаров и кнопки (- и +) в категории товаров.
- Выводит кнопки - и + в карточке товара.
- Выводит кнопки - и + в корзине. (v.1.1) в нескольких списках товаров корзины (v.1.3)
- В корзину помещается указанное количество как в списке товаров так и в карточке.
Стилизация кнопок индивидуальное дело каждого владельца сайта.
Стилизация кнопок индивидуальное дело каждого владельца сайта. Осуществить стилизацию можно созданием классов .product_minus и .product_plus и стилей для этих класов в CSS Вашего шаблона для JoomShopping или сайта.
Например:
.product_minus { width: 20px; background: url('../images/arrow_down.gif') 0 2px no-repeat;}
.product_plus { width: 20px; background: url('../images/arrow_up.gif') 0 2px no-repeat;}
(v.1.2): Добавление в корзину количество товара указанного с помощью ввода цифры, а не кнопками.
(v.1.3): Смена количества во всех списках товаров корзины (Позволяет использовать ajax-корзину в перечислением товаров и сменой количества кнопками во всплывающем окне)
Инструкция по установке:
установка производится через панель управления "Установка и Обновление" JoomShopping, как обычный аддон.
(/administrator/index.php?option=com_jshopping&controller=update)
Удаление
производится через панель управления "Дополнения" JoomShopping
(/administrator/index.php?option=com_jshopping&controller=addons)
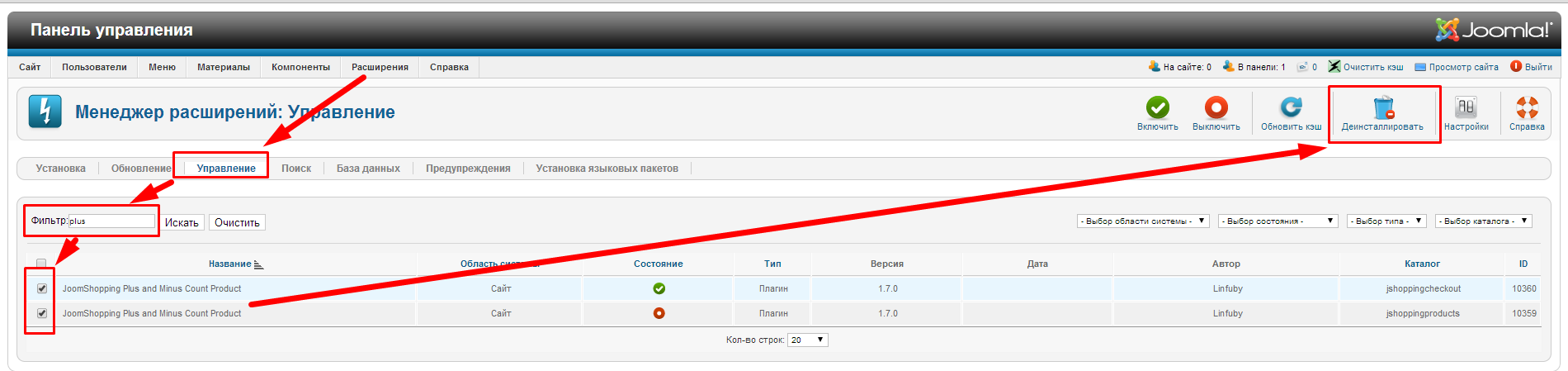
или через управление расширениями Joomla
Файлы для скачивания
-
Version 1.7 -
Скачать
Количество загрузок файла: 5598
Отзывы и оценки (98)
Для версии Ж.1.5 и ЖШ 2.9.7 обновления не было.
Я пока отключу плагин корзины, чтобы не вводить в заблуждение покупателей.
Другими словами, если Вы в корзине нажмете несколько раз плюс, а потом вызовете всплывающее окно корзины, то измененное количество Вы увидите именно там.
Выход: Убрать поле количество во всплывающем окне, и выводить его например просто текстом.
Я подумаю как сделать чтобы в Вашем случае обновлялись все поля "количество". Думаю через день два, решение будет.
Сайт: remconsole.ru
По сути это значит что javacript не обрабатывается. А вот почему - это уже вопрос, который надо решать с помощью отладчика.
Дайте ссылку на сайт, если он конечно не локальный.
Пришлось отключить плагин кнопок в корзине.
Я уж было хотел отказаться от этой затеи, шатался на сайте неделю.
СПАСИБО СПАСИБО СПАСИБО СПАСИБО СПАСИБО СПАСИБО СПАСИБО СПАСИБО СПАСИБО
Откройте файл /components/com_jshopping/css/default.css и добавьте в конец файла строки:
.product_minus { width: 20px; background: url("../images/arrow_down.gif") 0 2px no-repeat;}
.product_plus { width: 20px; background: url("../images/arrow_up.gif") 0 2px no-repeat;}
Сами картинки в таком случае должны лежать в папке: /components/com_jshopping/images/
я приготовил картинки + и - они лежат в папке "../images/arro w_down.gif" и "../images/arro w_up.gif" как или куда вписать стили и эти пути к кнопкам?
паааажаалуййстааа
допустим я приготовил картинки + и - они лежат в папке "../images/arrow_down.gif" и "../images/arrow_up.gif" как или куда вписать стили и эти пути к кнопкам?
Стилизация кнопок индивидуальное дело каждого владельца сайта. Осуществить стилизацию можно созданием классов .product_plus и .product_minus и стилей для этих класов в CSS Вашего шаблона для JoomShopping или сайта
Обнаружил что создано 2 плагина
1 jshoppingcheckout
2 jshoppingproducts
из начально изменен jshoppingproducts - первый не заметил.
все сделал всем спасибо.
но все же хочу эти кнопки в своем оформлении помогите пожалуйста, куда что вписать какие пути как примерно выглядеть будут?
Что делать? помогите
А можно свой стиль кнопки или картинку закрепить за " + " и " - " ?
Добавьте value = "+"
Для минуса так же
Никак не пойму как сделать чтоб кнопки стали "+" и "-".
помогите тупому.
куда что вписывать
class plgJshoppingProductsPlus_Minus_Count_Product extends JPlugin{
Function onBeforeDisplayProductListView(&$view){
ForEach($view->rows As $key => $product){
$view->rows[$key]->_tmp_var_buttons = "
";
$view->rows[$key]->buy_link .= "\" Id = \"productlink".$product->product_id;
}
}
Function onBeforeDisplayProductView(&$view){
$view->_tmp_qty_unit =
"
";
}
Большое спасибо Linfuby с форума по joomshopping, он и указал повреждения =)
Возникла нужда довести результаты поиска до вида просмотра категории... И естественно нужно тоже так же туда добавить инпут с + -...
Я вставил вывод в шаблон вывода поиска (_tmp_var_top_buttons и т.п.), не вывелось, понял, что не напрямую из плагина берется, начал копать столкнулся с контроллерами, там нашел trigger(onBeforeDisplayProductListView, по переносил в контроллер поиска всё что показалось нужным... в прочем попробовал и абы что переносить =) Но ничего, конечно, не помогло...
Подскажите алгоритм вывода или помогите с решением... Только желательно по скорее, а то я из сроков выбился давно, с этими, вроде, мелочами... =(
а по второму у всех, с верху над количеством есть дискатка, типа сохранить... это не аддона касяк, а касяк движка...
Я вывел кнопку обновить корзину, сделал её понятной...
2. Оно и не должно пересчитываться. Пересчет суммы происходит после нажатия кнопки "Сохранить". Иначе пользователи бы не нажимали эту кнопку и заказ оформлялся бы с начальным количеством.
2 В корзине при нажатии на + или - не обновляется общая цена.
это у всех так?
решение можете скинуть через форму обратной связи мы внесем в код либо выложим решение в описании к плагину.
з.ы. Если не заметил, я тоже нашел косяк и отписал его решение (см 1 коммент). Это нормальная ситуация при использовании бесплатных решений. Так и создается конечный идеальный продукт ))
plugins\jshoppingproducts\plus_minus_count_product\plus_minus_count_product.php
строка 28
меняем на
Спасибо за аддон, можете использовать моё решение в следующих версиях ;-)
з.ы. Дмитрий - на, пользуйся, показал, как нужно делать
Мысли есть. Направление: Передать GET-запросом в контроллер параметр quantity со значением указанным в поле с названием quantity+id товара
Ещё раз спасибо, за оперативность!
Просто на нервах весь не могу найти решения...
За решение спасибо, но было бы отлично, если Вадим доведет до точки. =)
А в Вашей лицензии "Плати, если хочешь" возможно поощрение, которое я обещаю ;-)
Полистайте словари. Там есть много синонимов, которыми можно было заменить столь грубое обращение к разработчику, давшему Вам решение бесплатно. Если оно Вас не устраивает, Вы можете его деинсталлировать. Но заявлять что Вас кинули, никаких прав по GPL Вы не имеете.
В файле administrator\components\com_jshopping\install\addon_plus_minus_count_product_uninstall.php пропущена закрывающая скобка в 15 строке.
Из-за этого вываливается ошибка при удалении аддона: Parse error: syntax error, unexpected
Спасибо.